Understanding Wireframes: A Guide for Designers
Wireframe design is one of the most critical yet often overlooked stages in the web design process. By sketching out the structure, content placement, user flow, and interactive elements early on, designers and developers can streamline their workflows, enhance usability, and ultimately deliver better results for clients. In this guide, we will explore the importance of wireframes in web design, compare different types of wireframes, recommend top wireframing tools for developers and designers, and provide actionable tips for integrating wireframing into your daily workflow.

What Are Wireframes?
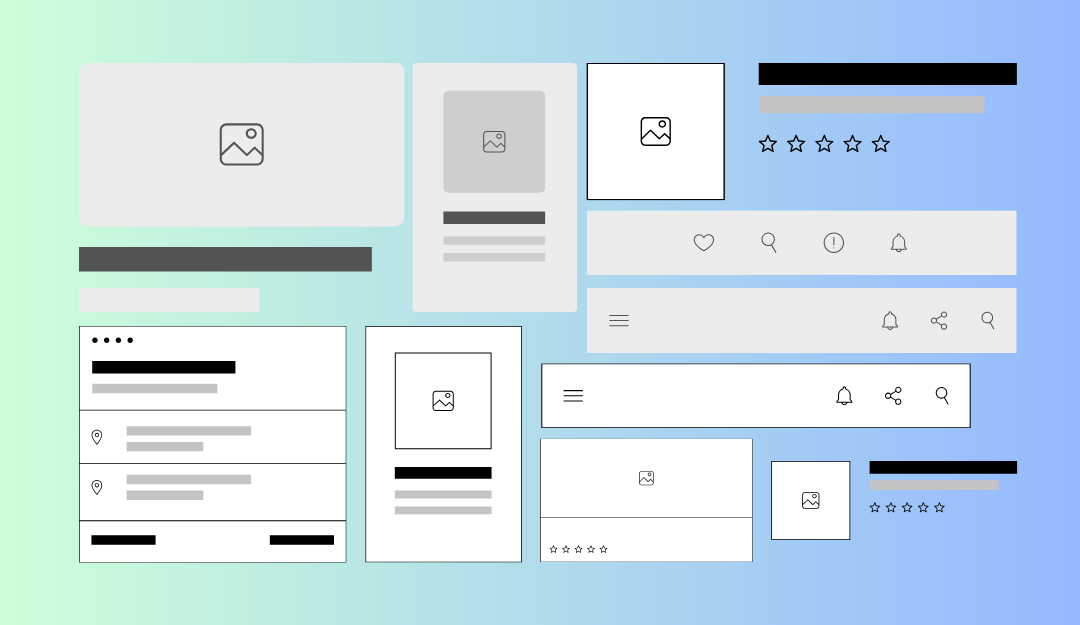
A wireframe is a simplified, visual representation of a website’s layout and structure. It acts as a blueprint for how a website’s elements—such as navigation menus, buttons, images, and text—will be positioned on each page. Wireframes typically include placeholders for content, basic representations of interactive components, and a clear outline of the site’s user flow.
Purpose of Wireframes in Web Design
- Establish Structure: Wireframes help teams agree on the basic framework of a site before moving into more detailed design phases.
- Align Stakeholders: They serve as a communication tool that helps clients, designers, and developers align their vision, minimize misunderstandings, and set clear expectations early in the project.
- Focus on Functionality: By stripping away colors, fonts, and detailed graphics, the focus remains on functionality, user experience, and overall flow rather than aesthetic details.
The Importance of Wireframes in Web Design
Wireframes play a crucial role in any successful web project. From small personal blogs to large-scale enterprise platforms, wireframe design helps in various ways:
- Streamlining Workflows: By visualizing the layout early, you can spot potential issues or missing features before the project moves into the more expensive phases of design and coding.
- Improving Usability: Wireframes encourage designers and developers to consider user interaction and navigational flow without the distractions of final design elements. This leads to more intuitive interfaces and higher user satisfaction.
- Enhancing Collaboration: Cross-functional teams—including UX designers, web developers, project managers, and marketing professionals—can use wireframes as a common language, ensuring everyone has a unified understanding of the project’s direction.
Key Components of a Wireframe
When creating a wireframe, there are several essential components to keep in mind:
- Structure: Define the overall grid system or layout that dictates how content will be arranged.
- Content Placement: Outline where key text elements, images, and calls-to-action will appear.
- User Flow: Indicate how users will navigate from one page or section to another, including links, buttons, and menus.
- Interactive Functionality: Highlight any clickable elements or features—such as sliders, accordions, or modal windows—that will shape user experience.
Low-Fidelity vs High-Fidelity Wireframes
Wireframes can vary in detail, from rough sketches to polished representations:
Low-Fidelity Wireframes
- Description: Simple sketches or basic digital outlines focusing on layout and user flow. Often lack detailed aesthetics or real content.
- When to Use: Ideal for early brainstorming, stakeholder alignment, and quick iteration.
- Practical Example: Hand-drawn wireframes on a whiteboard or paper sketches using placeholders like “Header,” “Image,” or “Button.”
High-Fidelity Wireframes
- Description: More detailed, closely resembling the final product in terms of typography, spacing, and sometimes even color schemes. They may also include interactive elements or clickable prototypes.
- When to Use: Best for testing user interaction, pitching to clients, or refining detailed design decisions.
- Practical Example: Digital wireframes created in specialized tools with representative content, branding elements, and interactive features.
Popular Wireframing Tools for Designers and Developers
Choosing the right wireframing tools for developers and designers can make or break your process. Here are four widely-used solutions:
1. Figma
- Key Features: Real-time collaboration, component libraries, and an intuitive interface.
- Why It’s Useful: Ideal for teams looking to collaborate across different locations, thanks to its browser-based nature and robust version control.
3. Balsamiq
- Key Features: Low-fidelity, hand-drawn style wireframes that keep the focus on functionality and layout.
- Why It’s Useful: Excellent for quick brainstorming sessions and rapid iterations without getting bogged down in high-fidelity design details.
3. Sketch
- Key Features: Vector editing, reusable symbols, and a variety of plugins for extended functionality.
- Why It’s Useful: A long-standing favorite among Mac users, Sketch is known for its streamlined interface and strong community support.
Tips for Integrating Wireframing into Your Web Design Process
To fully reap the importance of wireframes in web design, consider these best practices:
1. Start Early
Create wireframes at the project’s outset to clarify requirements and manage client expectations. Early wireframing can save you from expensive redesigns or development setbacks later.
2. Collaborate Often
Involve key stakeholders—clients, developers, and marketing teams—when reviewing wireframes. Real-time collaboration and feedback loops can significantly reduce revisions.
3. Keep It Flexible
Avoid locking in design elements too quickly. Use wireframes to explore different layouts and flows before committing to a final direction.
4. Test and Refine
Conduct usability tests or quick user feedback sessions using high-fidelity wireframes. Iterating before full development can drastically improve the user experience and reduce post-launch issues.
5. Document Your Process
Maintain a record of design decisions, feedback, and versions of your wireframes. This documentation helps new team members get up to speed and provides clarity if questions arise in later phases.
Conclusion
Wireframing is a critical step that bridges the gap between initial concepts and polished websites. By focusing on structure, usability, and user flow early in the project, you can streamline the entire design and development process, improve team collaboration, and significantly enhance end-user satisfaction. Whether you favour low-fidelity sketches or high-fidelity, interactive prototypes, remember that the ultimate goal of wireframe design is to validate ideas quickly and efficiently.
With the right approach and the best wireframing tools for developers and designers—such as Figma, Balsamiq, or Sketch—you can create a more seamless workflow, avoid costly revisions, and deliver outstanding results for your clients. By prioritizing the importance of wireframes in web design, your projects will not only meet client expectations but also stand out in today’s competitive digital landscape.